Onze klant ontwikkelde een geautomatiseerd systeem om uit PDF bestanden (release notes) met duizenden notities, individuele notities (items) te herkennen. De items werden weggeschreven naar een database en via een REST API beschikbaar gemaakt. Onze bijdrage was het ontwikkelen van een interactieve datatabel waarmee deze notities konden worden weergegeven en bewerkt.
De wens van de klant was dat de datatabel interactief zou zijn met zoekfunctie, sortering en pager. Nog een wens was dat de filterelementen meerdere selecties tegelijk toestaan. De klant zou hun innovatieve systeem pitchen aan hun eigen potentiële klant. De oplossing waar onze klant naar zocht was een nette gebruikersinterface voor de back-end die ze al hadden.
In de beginfase werd de klantvraag verkend en een grof omlijnde oplossing. Dit werd verwoord in een bondig voorstel waarin de oplossing werd beschreven, samen met de prijs en doorlooptijd. Het ontwikkeltraject was iteratief opgezet. Iedere week was er contact met de klant en werd er een deelproduct opgeleverd. Een harde deadline was tot slot van toepassing omdat de klant de presentatie met hun eigen klant al had ingepland.
Een Laravel applicatie met de drie functies zoals hieronder beschreven. Deze applicatie draait op een Linux webserver, PHP en Javascript. De applicatie van de klant is gebaseerd op Python binnen een Heroku service. Dat zijn verschillende technologieën, maar dat is niet erg want ze worden gelinkt door middel van een REST API.
| Front-end: | jQuery met DataTables plugin |
| Back-end: | Laravel 9 |
| Database: | REST-API derde partij |
| Scripttalen: | PHP, Javascript |
| Webserver: | Ubuntu 20 / Nginx |
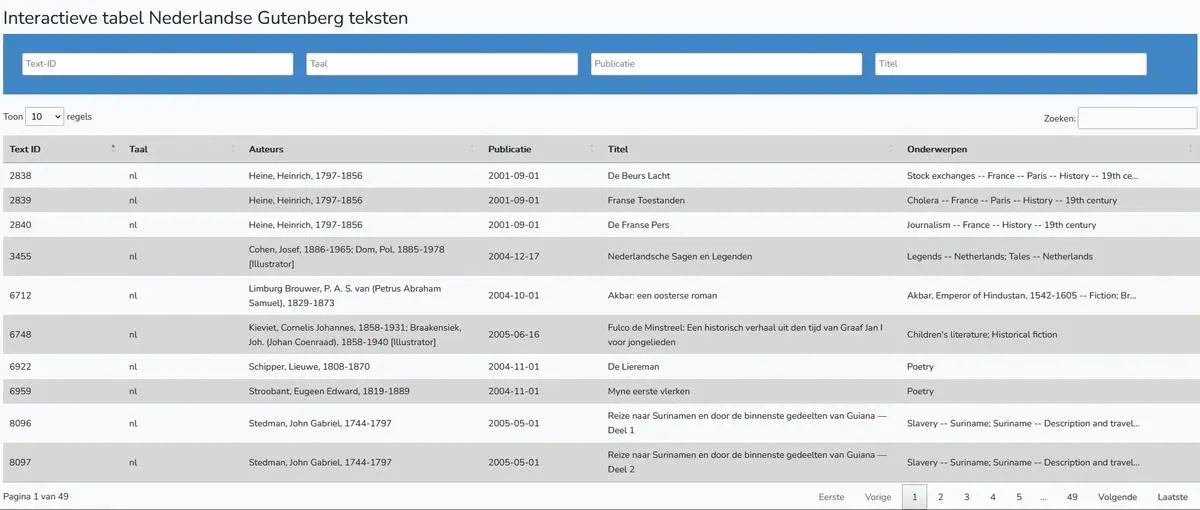
Je kunt een bewerking van deze interactieve tabel live in actie zien op: Gutenberg catalogus van Nederlandse literatuur. Deze pagina laat zien hoe het werkt met een collectie van 490 historische teksten.

Binnen het project werd de originele opzet goed gevolgd. Desondanks was de gebruikte technologie om de datatabel te realiseren niet perfect helder aan het begin van het project. Het vergde onderzoek om hierin de juiste keuze te maken. Bovendien moest een learning curve voor jQuery worden doorlopen. De REST API integratie verliep vlot. Het eindproduct werd binnen de geplande tijd opgeleverd, conform wensen van de klant.